Απλό πλαίσιο για τα σχόλια στο blog σας
Νέος έτοιμος κώδικος, που σας δίνει τη δυνατότητα, βάζοντάς τον στο blog σας σαν gadget, θα έχετε έναν μικρό χώρο για μηνύματα.Είναι ένα έτοιμο script, που το βάζετε σαν gadget η στο τέλος μιας ανάρτησης:
BLOGGER επεξεργασία διάταξης => Σχεδίαση => Στοιχεία Σελίδας => GADGET => HTML/JavaScript :
ΠΗΓΗ :quackit.com/dr-blogger.com
BLOGGER επεξεργασία διάταξης => Σχεδίαση => Στοιχεία Σελίδας => GADGET => HTML/JavaScript :
ΠΗΓΗ :quackit.com/dr-blogger.com
Από τα πιο όμορφα μενού για ιστοσελίδες
βασίζεται σε κώδικα CSS, και έχει πολλές διαφορετικές επεκτάσεις (μπορείτε να βάλετε τα πάντα...από link, μέχρι chat και εικόνες με κείμενο)
1-με το width ρυθμίζετε το πλάτος του drop down (αναπτυσσόμενο)...
2-μπορείτε να βάλετε όλο το κώδικα σε ένα gadget ψηλά στο blog σας (κάτω από την επικεφαλίδα)...
ΠΗΓΗ: http://net.tutsplus.com/
Ο ΚΩΔΙΚΑΣ ΓΙA ΤΟ ΑΠΛΟ ΜΕΝΟΥ: HTML & CSS
.....................................................http://www.dr-blogger.com/2012/11/mega-menu.html#more
1-με το width ρυθμίζετε το πλάτος του drop down (αναπτυσσόμενο)...
2-μπορείτε να βάλετε όλο το κώδικα σε ένα gadget ψηλά στο blog σας (κάτω από την επικεφαλίδα)...
ΠΗΓΗ: http://net.tutsplus.com/
Ο ΚΩΔΙΚΑΣ ΓΙA ΤΟ ΑΠΛΟ ΜΕΝΟΥ: HTML & CSS
.....................................................http://www.dr-blogger.com/2012/11/mega-menu.html#more
Black fond
| ============================ |
+++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++ |
111111111111111111111111111111111111111111111111111111111111111111111111
|
Colors banner
................................................
111111 | 222222 | 3333333 | 4444444 | 555555 |
................................................. | ||||
Com or gr
Φίλοι bloggers γεια σας...Εδώ και αρκετές ημέρες, έγραψα επάνω ψηλά στα "Νέα του Dr-Blogger", οτι "ΠΡΟΣΟΧΗ !!! ΟΣΟΙ ΕΧΟΥΝ DOMAIN NAME ΤΟΥ BLOGGER, ΘΑ ΕΙΔΑΤΕ ΟΤΙ ΠΛΕΟΝ ΤΟ URL ΤΟΥ BLOG ΣΑΣ ΑΛΛΑΞΕ ΣΕ BLOGSPOT.GR...ΚΑΝΕΝΑ ΠΡΟΒΛΗΜΑ...Η GOOGLE TO ΕΦΑΡΜΟΣΕ ΣΤΑ ΕΛΛΗΝΙΚΑ BLOGS ΚΑΙ Η ΑΝΑΚΑΤΕΥΘΥΝΣΗ ΣΤΟ BLOG ΣΑΣ ΓΙΝΕΤΑΙ ΑΥΤΟΜΑΤΑ..."
Αυτό έγινε για να λογοδοτεί το κάθε blog, στους νόμους που διέπουν τα εκάστοτε κράτη! Θέλετε να μάθετε και άλλες διευθύνσεις κρατών ; Δείτε....
India [blogspot.in], Australia [blogspot.com.au], UK [blogspot.co.uk], Japan [blogspot.jp],New Zealand [blogspot.co.nz], Canada [blogspot.ca], Germany [blogspot.de], Italy[blogspot.it], France [blogspot.fr], Sweden [blogspot.se], Spain [blogspot.com.es],Portugal [blogspot.pt], Brazil [blogspot.com.br], Argentina [blogspot.com.ar], Mexico[blogspot.mx]
Αν όμως εσείς προτιμάτε το παλιό .com, βάλτε τον παρακάτω κώδικα, αμέσως ΠΡΙΝ
το στη σελίδα Επεξεργασία HTML ...
στη σελίδα Επεξεργασία HTML ...
Ο ΚΩΔΙΚΑΣ:..................................
...πατήστε ΑΠΟΘΗΚΕΥΣΗ, και είστε έτοιμοι !!
ΚΑΛΗ ΕΠΙΤΥΧΙΑ !!!
labnol.org/
Αυτό έγινε για να λογοδοτεί το κάθε blog, στους νόμους που διέπουν τα εκάστοτε κράτη! Θέλετε να μάθετε και άλλες διευθύνσεις κρατών ; Δείτε....
India [blogspot.in], Australia [blogspot.com.au], UK [blogspot.co.uk], Japan [blogspot.jp],New Zealand [blogspot.co.nz], Canada [blogspot.ca], Germany [blogspot.de], Italy[blogspot.it], France [blogspot.fr], Sweden [blogspot.se], Spain [blogspot.com.es],Portugal [blogspot.pt], Brazil [blogspot.com.br], Argentina [blogspot.com.ar], Mexico[blogspot.mx]
Αν όμως εσείς προτιμάτε το παλιό .com, βάλτε τον παρακάτω κώδικα, αμέσως ΠΡΙΝ
το
 στη σελίδα Επεξεργασία HTML ...
στη σελίδα Επεξεργασία HTML ...Ο ΚΩΔΙΚΑΣ:..................................
...πατήστε ΑΠΟΘΗΚΕΥΣΗ, και είστε έτοιμοι !!
ΚΑΛΗ ΕΠΙΤΥΧΙΑ !!!
labnol.org/
Προσθήκη Εργαλείου δοκιμής ταχύτητας
- Συνδεθείτε στο Blogger σας ταμπλό και πηγαίνετε στο Σχεδιασμός -> Στοιχεία σελίδας .
- Κάντε κλικ στο " Προσθήκη Gadget "στο sidebar.
- «Επιλογή HTML / JavaScript και προσθέστε τον κωδικό που δίνονται παρακάτω και κάντε κλικ στο Αποθήκευση...................... Powered by iWEBTOOL
Προσθέστε Χρώμα Πορτοκαλί αριθμημένες posts Widget για Blogger

- Συνδεθείτε στο Blogger σας ταμπλό και πηγαίνετε στο Σχεδιασμός -> Στοιχεία σελίδας .
- Κάντε κλικ στο " Προσθήκη Gadget "στο sidebar.
- «Επιλογή HTML / JavaScript και προσθέστε τον κωδικό παρακάτω και κάντε κλικ Αποθήκευση.
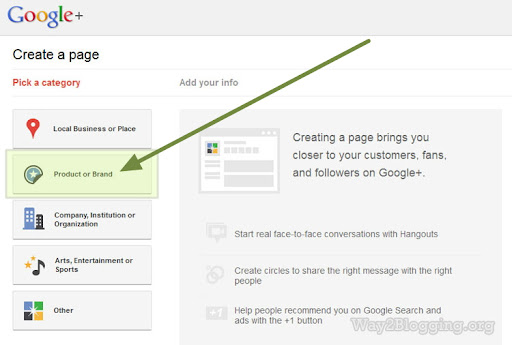
ΠΏΣ ΝΑ ΔΗΜΙΟΥΡΓΉΣΕΤΕ ΤΟ GOOGLE + FAN PAGE ΓΙΑ ΤΟ BLOG ΣΑΣ

- Πηγαίνετε στο ΑΥΤΗ ΤΗ ΣΕΛΙΔΑ και κάντε κλικ στο προϊόν ή σήμα

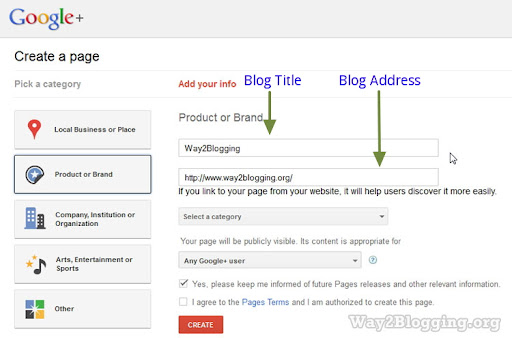
- Εισάγετε τον τίτλο Blog και διεύθυνση URL ως εξής

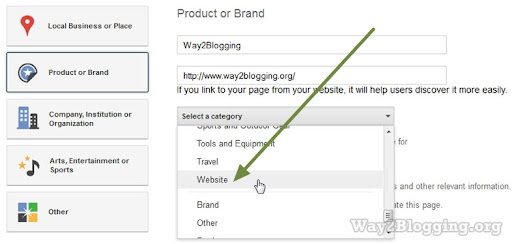
- Επιλέξτε την κατηγορία ως Ιστοσελίδα

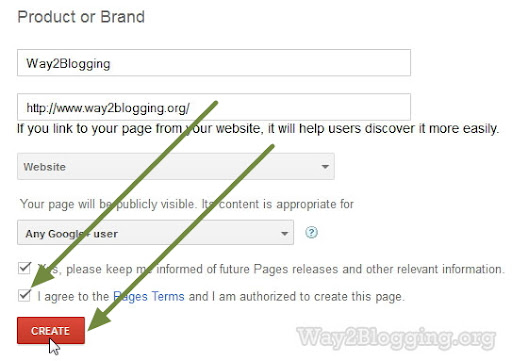
- Σημειώστε το Συμφωνώ Σελίδα Όροι κουτάκι και κάντε κλικ στο Δημιουργία κουμπιού.

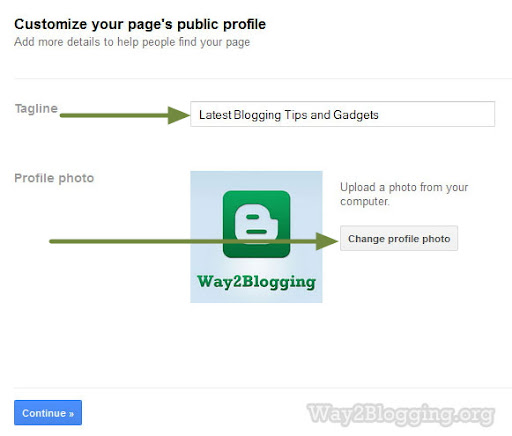
- Πληκτρολογήστε το tagline του Blog και Καταχωρήστε μια φωτογραφία προφίλ (αν υπάρχει!)

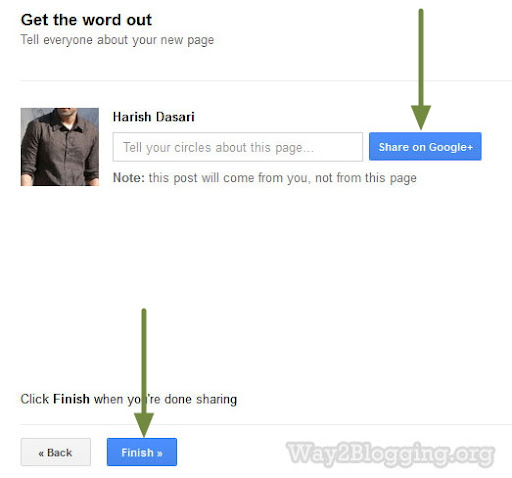
- Ζ + Η σελίδα σας είναι σχεδόν δημιουργηθεί. αν θέλετε να μοιραστείτε τη σελίδα σας με το Google Κύκλοι + σας, κάντε κλικ στο Μοιραστείτε το στο Google + και το κουμπί Τέλος Κάντε κλικ στο Finish κουμπί

ΠΡΟΣΘΈΤΟΝΤΑΣ ΕΠΊΣΗΜΗ GOOGLE + BADGE ΣΕΛΊΔΑΣ
Για να μεγαλώσουν τους οπαδούς και το ακροατήριό σας, προσθέστε το επίσημο σήμα του Google + σελίδα στο blog σας.
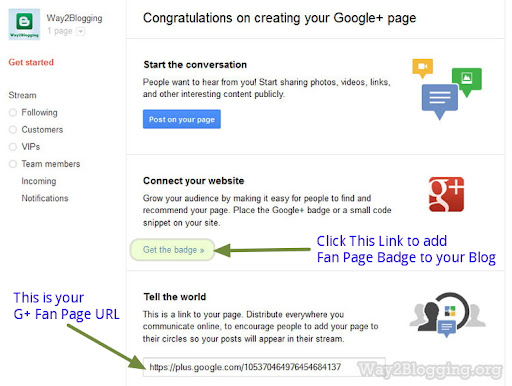
- Μετά το τέλος τη δημιουργία της σελίδας, θα δείτε τη σελίδα όπως παρακάτω. κάντε κλικ στην πάρετε το σήμασύνδεσμο.

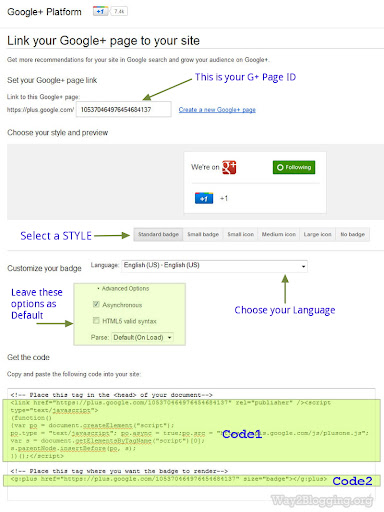
- Θα ανακατευθύνει σε αυτή τη σελίδα. και το Google σας σελίδα + ID προστίθεται αυτόματα.
- Επιλέξτε ένα στυλ από Badge και Γλώσσας (Αφήστε τις επιλογές για προχωρημένους για να Προεπιλογή).
- Εδώ, θα έχετε δύο τμήματα του κώδικα. ( κώδικα1 και κώδικα2 ).

- Πηγαίνετε στο Πανόπτη Blogger > Σχεδιασμός > Επεξεργασία HTML
- Αναζήτηση για το
ετικέτα - Προσθέστε το κώδικα1 τμήμα πριν
tag και αποθηκεύστε το πρότυπο - Προσθέστε το κώδικα2 ενότητα σε μορφή HTML / JavaScript gadget ή θέση όπου θέλετε το σήμα να εμφανίζεται.
Yahoo web-player για Blogs

Μπείτε στην επεξεργασία του blog σας, Σχεδίαση => Επεξεργασία HTML, και με ctrl Fαναζητήστε τη φράση ....και ακριβώς από ΠΑΝΩ προσθέστε τη φράση:
...πατήστε ΑΠΟΘΗΚΕΥΣΗ !!!
Πηγαίνετε τώρα στο Σχεδίαση => Στοιχεία σελίδας, και δημιουργείστε με προσθήκη gadget, ένα HTML / Javascript ....
...μέσα θα βάλετε τον εξής κώδικα:
ΔΙΕΥΘΥΝΣΗ ΜΡ3"> ΤΙΤΛΟΣ (mp3 link)
ΔΙΕΥΘΥΝΣΗ ΒΙΝΤΕΟ"> ΤΙΤΛΟΣ (Yahoo! Movie link)
ΔΙΕΥΘΥΝΣΗ ΒΙΝΤΕΟ YOUTUBE"> ΤΙΤΛΟΣ (YouTube link)
***όπου θα αντικαταστήσετε τις ελληνικές μπλε φράσεις που σας έχω σημειώσει...***μπορείτε να βάλετε είτε ταινίες online, είτε video online, είτε τραγούδια online !!!!ΠΑΡΑΔΕΙΓΜΑ....θέλετε να βάλετε 4 βίντεο όπως εγώ? ορίστε το παράδειγμα:
Music theme 1
Music theme 2
Music theme 3
Music theme 4
...πατήστε ΑΠΟΘΉΚΕΥΣΗ, και μεταφέρετε το gadget εκεί που θέλετε (και φυσικά πατήστε Αποθήκευση και στη σελίδα, για να μείνει το gadget εκεί που το βάλατε )....dr-blogger.com
BLACK BANNER
1234567890
.. 1234567890
................................................................................................ Αλλάξτε τα νούμερα με το δικό σας κείμενο,το χρώμα του banner((initial; background-color: black;)) με άλλο,πχ-white,black,red,yellow,κλπ και αλλαγή χρώμα κειμένου εδώ((initial; color: white; font-family)),
Περισσοτερους κωδικούς χρωμάτων εδώ
Για αλλαγή θέσεις κειμένου (text-align: right;) με left η center αν δεν θέλετε το κείμενο να γράφετε από δεξιά όπως φαίνεται στα banner παραπάνω.
Αλλάξτε διαστάσεις στο Button-Banner
Πάρτε ένα κωδικό εδώ και μετά κάντε τις αλλαγές που θέλετε.
Αφού πήρατε τον κωδικό και έχετε επιλέξει το χρώμα που σας αρέσει αλλάξτε της διαστάσεις γκόνιας 1-2-3-4 και μήκους-5 με αυτό που σας ταιριάζει.
1-border-top-left-radius: 2px;
2-border-top-right-radius: 2px;
3-border-bottom-left-radius: 8px;
4-border-bottom-right-radius: 8px;
5-min-width: 300px;
Όσο αφορά το μήκος ((αν θέλετε να γράψετε μεγάλο τίτλο η κείμενο)) διαμορφώνεται αυτόματα,εάν θέλετε μεγάλο banner και μικρό κείμενο τότε ακολουθήστε τα παραπάνω αλλαγες.
καλή επιτυχία

Κουμπιά με διαφορα χρώματα
111111111 ..........................................................................
.demo ......................................................................................
. 11111111111...........................................................................
Το μονο που έχετε να κάνετε αν θέλετε αλλαγή χρώματος αλλάξτε το κωδικό με κόκκινο χρώμα ,με δικια σας επιλογή πχ: initial; background-clip: initial; background-color: #f7bb05; background-image:,name button θα αφαιρέστε τα νούμερα πχ;11111111 και βάλτε το δικό σας,
with link-----------------------------------------
no link---------------------------------------------
11111111111
Αλλάξτε διαστάσεις εδώ

.demo ......................................................................................
. 11111111111...........................................................................
Το μονο που έχετε να κάνετε αν θέλετε αλλαγή χρώματος αλλάξτε το κωδικό με κόκκινο χρώμα ,με δικια σας επιλογή πχ: initial; background-clip: initial; background-color: #f7bb05; background-image:,name button θα αφαιρέστε τα νούμερα πχ;11111111 και βάλτε το δικό σας,
with link-----------------------------------------
no link---------------------------------------------
11111111111
Αλλάξτε διαστάσεις εδώ

buttons with collor
...........................................................

111111111111111111234511111111111............

Ελληνικό Εορτολόγιο-greeknamedays.gr
....

| το slideshow στα αγγλικά | προβολή
|
| Το slideshow με το Ελληνικό Εορτολόγιο είναι διαθέσιμο σε ένα μέγεθος (580x370) και δεν είναι παραμετροποιήσιμο.Ρυθμίστε την εμφάνιση του widget στο greeknamedays.gr |

Banner color
| 123456789 | 123456789 | 123456789 | 123456789 | 123456789 |
Αν θέλετε να αποκτήσετε ένα τέτοιο banner,πρώτα θα προσθέσετε το κωδικό nr1 και άμεσος μετά το nr2 ακολουθώντας έτσι και της αλλαγές.
nr1
......................................
nr2
1-Αλλάξτε το συνολικό μήκος του banner με της διάστασης που θέλετε-width: 980px;αλλάζοντας τον αριθμό με χρώμα μπλε.(banner nr1).
2-Αλλάξτε το χρώμα κάθε προσθέσεις (banner nr2)-background-color: #025da3;μονο τα μπλε,με άλλο κωδικό,δείτε κωδικούς χρωμάτων εδώ
Εγγραφή σε:
Αναρτήσεις (Atom)

