Αναρτήσεις ανά κατηγορία
Αλλαγές που πιθανόν θέλετε να κάνετε
Επικολλήσετε στα κόκκινα γράμματα το link της κατηγορίας(tag) που θέλετε και θα εμφανιστούν μόνο τίτλοι αναρτήσεων
"http://YOURSITEHERE/feeds
max-results=500
***Λειτουργεί μονό σαν Gadget
Χωριστε μια αναρτηση σε τμηματα
Διαγραφή το: Εγγραφή σε Αναρτήσεις Atom
 |
| click photo for zoom |
Διαγράφουμε από το blog μας το πολύ ενοχλητικό μήνυμα: Εγγραφή σε Αναρτήσεις Atom,με το πιο εύκολο τρόπο.
1) Πίνακάς έλεγχου
2) Σχεδίασή
3) Επεξεργασία HTML
2) Σχεδίασή
3) Επεξεργασία HTML
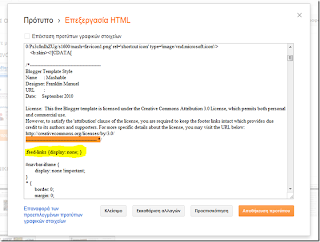
Λοιπόν τώρα θα πρέπει να βρούμε στο πρότυπο μας την γραμμή με το αστεράκι(((βλέπε εικόνα)))
:----------------------------------------------- */ το έχουν όλα τα πρότυπα είναι πάνω πάνω σχεδόν στο πρότυπο μας δείτε την εικόνα:
Ακριβώς κάτω από αυτήν την γραμμή θα βάλουμε αυτών των κώδικα: .feed-links {display: none; } Αυτό ήταν πατάμε αποθήκευση και τελειώνει......
Search engine voice για το blog σας
Είναι κώδικας που μπαίνει σαν gadget, HTML/javascript, και μπορείτε να το βάλετε στη πλαινή στήλη του blog σας...
Ο ΚΩΔΙΚΑΣ:
1-Αντικαταστείστε την διεύθυνση http://www.tubesalonika.blogspot.com/search με τη διεύθυνση/url του blog σας.
2-Μέσα στο κουτάκι πατήστε το μικρόφωνο, και πείτε ΚΑΘΑΡΑ την ετικέτα που ζητάτε.
Ο ΚΩΔΙΚΑΣ:
1-Αντικαταστείστε την διεύθυνση http://www.tubesalonika.blogspot.com/search με τη διεύθυνση/url του blog σας.
2-Μέσα στο κουτάκι πατήστε το μικρόφωνο, και πείτε ΚΑΘΑΡΑ την ετικέτα που ζητάτε.
Εικόνα φόντου στις αναρτήσεις
Τώρα, θα ήθελα να μοιραστώ μαζί σας ένα κόλπο που βρήκα για το πώς να προσθέσετε μια εικόνα φόντου στις αναρτήσεις. Ίσως αυτό το τέχνασμα να μας βοηθήσει, ίσως έχουμε βαρεθεί το φόντο των αναρτήσεων ότι είναι μόνο άσπρο ή μαύρο, ή ίσως απλά θέλετε να δοκιμάσετε ένα μικρό πείραμα. Έτσι, μπορείτε να δοκιμάσετε να αλλάξετε το φόντο με μια εικόνα φόντου με τα ακόλουθα βήματα.
Χρησιμοποιήστε αυτόν τον κωδικό στο μήνυμα σας......................................Απλό και εύκολο. Βάζετε το URL της εικόνας που έχετε επιλέξει μέσα στην παρενθεση εκει που λέει IMAGE URL και στην συνέχεια βάζετε το άρθρο σας εκεί που λέει YOUR POST HERE. Αφήστε την φαντασία σας ελεύθερη και φτιάξτε μια όμορφη ανάρτηση.
Καλή επιτυχία σε όσους το δοκιμάσουν.Μόνιμος σύνδεσμος για πιό εύκολη αναζήτηση στους ξένους αναγνώστες σας
Θέλετε να έχετε συγκεκριμένο url στις νέες αναρτήσεις σας; Εύκολο, και απλό, και θα έχετε την ονομασία που εσείς θα έχετε επιλέξει, ενώ θα έχετε και πιό εύκολη αναζήτηση στους ξένους αναγνώστες σας.
Φτιάξετε μία ανάρτηση που θα θέλατε ...Μετά, πατήστε δεξιά, το "Μόνιμος σύνδεσμος" και πατήστε το "προσαρμοσμένος μόνιμος σύνδεσμος" και στο κουτάκι από κάτω γράψτε ότι θέλετε να φαίνεται σαν σύνδεσμος στην ανάρτηση αυτή....
παράδειγμα => arxikiselida (ότι θέλετε εσείς στα λατινικά)
Τώρα η ανάρτηση που θα φαίνεται ανεξάρτητη, έχει το λινκ
www. yourDomain .blogspot.gr/arxikiselida (αυτό είναι ένα τρυκ που χρησιμοποιούμε για να δίνουμε συγκεκριμένο λίνκ στις αναρτήσεις μας.
Πατήστε Δημοσίευση...
Ενα ακόμη τρυκ, για να κρύβετε αναρτήσεις που δεν θέλετε να δουν στις πρώτες αναρτήσεις σας οι αναγνώστες σας, βάζοντας παλιά ημερομηνία (και 2 και 5 χρόνια πρίν) στις αναρτήσεις...Πατήστε "πρόγραμμα" και από κάτω, στο ημερολόγιο που θα ανοίξει, βάλτε παλιά ημερομηνία...έτσι οι αναρτήσεις αυτές θα φαίνονται με τις παλιές σας αναρτήσεις και όχι στις πρόσφατες.dr-blogger.com
Φτιάξετε μία ανάρτηση που θα θέλατε ...Μετά, πατήστε δεξιά, το "Μόνιμος σύνδεσμος" και πατήστε το "προσαρμοσμένος μόνιμος σύνδεσμος" και στο κουτάκι από κάτω γράψτε ότι θέλετε να φαίνεται σαν σύνδεσμος στην ανάρτηση αυτή....
παράδειγμα => arxikiselida (ότι θέλετε εσείς στα λατινικά)
Τώρα η ανάρτηση που θα φαίνεται ανεξάρτητη, έχει το λινκ
www. yourDomain .blogspot.gr/arxikiselida (αυτό είναι ένα τρυκ που χρησιμοποιούμε για να δίνουμε συγκεκριμένο λίνκ στις αναρτήσεις μας.
Πατήστε Δημοσίευση...
Ενα ακόμη τρυκ, για να κρύβετε αναρτήσεις που δεν θέλετε να δουν στις πρώτες αναρτήσεις σας οι αναγνώστες σας, βάζοντας παλιά ημερομηνία (και 2 και 5 χρόνια πρίν) στις αναρτήσεις...Πατήστε "πρόγραμμα" και από κάτω, στο ημερολόγιο που θα ανοίξει, βάλτε παλιά ημερομηνία...έτσι οι αναρτήσεις αυτές θα φαίνονται με τις παλιές σας αναρτήσεις και όχι στις πρόσφατες.dr-blogger.com
Διαγράψτε το-Εγγραφή σε: Αναρτήσεις (Atom)
Ενσωματώσετε στην ιστοσελίδα σας το γνωστό σε όλους μας δεκαεξαδικό διάγραμμα χρώματος- Color Codes Chart
Ο Παρακάτω κώδικας σας δίνει τη
δυνατότητα να ενσωματώσετε στην ιστοσελίδα σας το γνωστό σε όλους μας δεκαεξαδικό διάγραμμα χρώματος. Το παρακάτω διάγραμμα αποτελείται από ένα σύνολο 216 δεκαεξαδικών χρωμάτων τα οποία είναι συμβατά από όλους τους browsers .
δυνατότητα να ενσωματώσετε στην ιστοσελίδα σας το γνωστό σε όλους μας δεκαεξαδικό διάγραμμα χρώματος. Το παρακάτω διάγραμμα αποτελείται από ένα σύνολο 216 δεκαεξαδικών χρωμάτων τα οποία είναι συμβατά από όλους τους browsers .
Το παρακάτω διάγραμμα χρώματος χρησιμοποιεί ένα συνδυασμό scripted HTML και CSS για να παραγάγει ένα αποτέλεσμα ποντίκι πάνω όταν τοποθετείτε τον κέρσορα πάνω από τα κελιά του πίνακα.
Μπορείτε να χρησιμοποιήσετε αυτό το διάγραμμα για τα δωρεάν ή και εμπορικούς σκοπούς. Μπορείτε επίσης να χρησιμοποιήσετε τους κωδικούς για την επεξεργασία των χρωμάτων της πλατφόρμας Blogspot, Wordpress ή διαφόρων web προτύπων. Μπορείτε ακόμη να ενσωματώσετε αυτό το Χρωματολόγιο - πίνακα ή σε ιστοσελίδες ή στα blog σας σας..lovefortechnology.net
Χωρίστε την ανάρτηση σε 2 στήλες
Είναι εύκολο να εφαρμοστεί και έχετε την ελευθερία να το χρησιμοποιήσετε σε αναρτήσεις που εσείς θέλετε .Εκτος από κείμενο μπορείτε να προσθέστε και gadgets,widgets ,για να είναι σε παράλληλη γραμμή.
Απλά προσθέστε τον παρακάτω κωδικό στην ανάρτησή σας.
Αντικαταστήστε εκεί που λέει ..Εδώ το κείμενο,αριστερά και δεξιά ,προσθέτοντας το κείμενο η widget που θέλετε.
Απλά προσθέστε τον παρακάτω κωδικό στην ανάρτησή σας.
Αντικαταστήστε εκεί που λέει ..Εδώ το κείμενο,αριστερά και δεξιά ,προσθέτοντας το κείμενο η widget που θέλετε.
1.....
2.....
Σύγχρονη Κορδέλα Hover Effect Bar Μενού Για Blogger
Κάντε κλικ στο κουμπί EDIT HTM L . Τώρα κάντε κλικ στο κουμπί Προχωρήστε . Βρείτε αυτήν την ετικέτα με τη χρήση του Ctrl + F ]]> </ b: skin> .Επικολλήστε παρακάτω κώδικα Πριν ]]> </ b: skin> tag
View Demo- http://demo.bloggertrix.com/2013/02/blog-post.html
..........................................
Μετάβαση στο blogger και κάντε κλικ στην επιλογή Διάταξη
Κάντε κλικ στο κουμπί Προσθήκη gadget και επιλέξτε "HTML / Javascript
Επικολλήστε παρακάτω κώδικα.
------------------------------
Αντικαταστήστε το # με τις συνδέσεις σας. 10. αποθηκεύσετε τώρα σας HTML / Javascript ". Τελειώσατε
http://www.bloggertrix.com/2013/02/modern-ribbon-hover-effect-menu-bar-for.html
View Demo- http://demo.bloggertrix.com/2013/02/blog-post.html
..........................................
Μετάβαση στο blogger και κάντε κλικ στην επιλογή Διάταξη
Κάντε κλικ στο κουμπί Προσθήκη gadget και επιλέξτε "HTML / Javascript
Επικολλήστε παρακάτω κώδικα.
------------------------------
Αντικαταστήστε το # με τις συνδέσεις σας. 10. αποθηκεύσετε τώρα σας HTML / Javascript ". Τελειώσατε
http://www.bloggertrix.com/2013/02/modern-ribbon-hover-effect-menu-bar-for.html
Προσθήκη Chat Room στην ιστοσελίδα σας
Γράμματα 3D στο κείμενό σας
Kώδικα CSS και το κείμενο που βλέπετε γίνεται τρισδιάστατο...οι οδηγίες στο τέλος της ανάρτησης!
Ο ΚΩΔΙΚΑΣ CSS:
O KΩΔΙΚΑΣ HTML:
ΕΔΩ ΓΡΑΨΕΤΕ ΤΟ ΚΕΙΜΕΝΟ ΣΑΣ
**font-size: 20px; αλλάξτε το μέγεθος των γραμμάτων...
letter-spacing: 0px; αλλάξτε το κενό των γραμμάτων...
**family=Bevan αλλάξτε τη γραμματοσειρά (πχ βάλτε arial)
from;http://www.dr-blogger.com/2013/03/blog-post.html#more
from;http://www.dr-blogger.com/2013/03/blog-post.html#more
Τρισδιάστατο κειμενο 3D mouseover
Ενα κώδικας CSS και το κείμενο που βλέπετε γίνεται τρισδιάστατο μόλις περάσει από πάνω ο κέρσορας.
Ο ΚΩΔΙΚΑΣ CSS:
O ΚΩΔΙΚΑΣ HTML:
## ">
Cool - Aigio
--web-radio--
listen to
different players
** Το ## αν θέλετε θα το αντικαταστήσετε με ένα link...
**Στα κόκκινα γράμματα βάλτε τα δικά σας κείμενα...
**Μπορείτε να βάλετε και τους 2 κώδικες σε gadget σαν HTML/Javascript
**Στο κώδικα css μπορείτε όσοι ξέρετε να αλλάξετε τα χρώματα και τα μεγέθη των γραμμάτων..
(αν δεν ξέρετε μην το επιχειρήσετε)...
πηγη-http://www.dr-blogger.com/2013/03/mouseover.html#more
Ο ΚΩΔΙΚΑΣ CSS:
O ΚΩΔΙΚΑΣ HTML:
## ">
Cool - Aigio
--web-radio--
listen to
different players
** Το ## αν θέλετε θα το αντικαταστήσετε με ένα link...
**Στα κόκκινα γράμματα βάλτε τα δικά σας κείμενα...
**Μπορείτε να βάλετε και τους 2 κώδικες σε gadget σαν HTML/Javascript
**Στο κώδικα css μπορείτε όσοι ξέρετε να αλλάξετε τα χρώματα και τα μεγέθη των γραμμάτων..
(αν δεν ξέρετε μην το επιχειρήσετε)...
πηγη-http://www.dr-blogger.com/2013/03/mouseover.html#more
Εγγραφή σε:
Αναρτήσεις (Atom)












