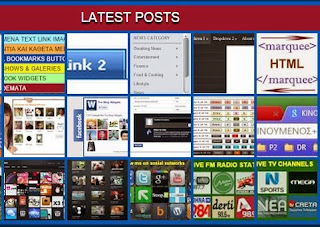
Το παρακάτω widget εμφανίζει τις πιο πρόσφατες αναρτήσεις που έχετε κανει στο blog σας με εικονίδια και περιγραφή καθώς περνάτε το δείκτη του ποντικιού πάνω από τα εικονίδια. Μπορεί να εμφανίσει και όλες τις αναρτήσεις σας αν αυξήσετε το αριθμό numposts = 28, με αυτόν των συνολικών αναρτήσεων του blog σας. Με κίτρινο χρώμα έχω επισημάνει το ύψος και το πλάτος το οποίο το αλλάζετε σύμφωνα με τις διαστάσεις του blog σας. Με πράσινο χρώμα έχω επισημάνει τους κωδικούς των χρωμάτων τους οποίους μπορείτε να αλλάξετε με αυτούς
της αρεσκείας σας που θα βρείτε στο widget που βρίσκεται κάτω δεξια στο τέλος αυτού του blog. Με πορτοκαλί χρώμα έχω επισημάνει τον αριθμό των αναρτήσεων που θέλετε να εμφανίζονται και τον αριθμό των χαρακτήρων της περιγραφής της κάθε ανάρτησης. Αντιγράψτε τον παρακάτω κώδικα και βάλτε τον σαν gadget σε κάποια πλάϊνή μπάρα ή στην αρχή του υποσέλιδου ή μέσα σε σελίδα αρχειοθήκη.
<style type="text/css">
#post-gallery {
width:960px;
margin:0px auto;
font:normal 11px Arial,Sans-Serif;
color:#000000;
padding:4px;
background-color:#0050AD;
-webkit-box-shadow:0px 10px 30px rgba(0, 0, 0, 0.4);
-moz-box-shadow:0px 10px 30px rgba(0, 0, 0, 0.4);
box-shadow:0px 10px 30px rgba(0, 0, 0, 0.4);
-webkit-border-radius:2px;
-moz-border-radius:2px;
border-radius:2px;
}
#post-gallery h2 {
font:20px Arial,Sans-Serif;
color:white;
text-shadow:0px 3px 2px black;
text-transform:uppercase;
margin:2px 2px 2px;
padding:7px 14px;
background-color:#961327;
text-align: center;
}
#post-gallery .rp-item {
float:left;
display:inline;
position:relative;
margin:2px;
padding:0px 0px;
background:#E96913 url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjST3thObf-Oa4fhuCDpD-SkxqUqgTH5NE9_r9JeOMP6-JwOiIWEzJKmuh9yzGJ6tHb1ddAOfXpveqQwhz1eljZXyI2_msDO_EAPxF7SZbFdDilHMa5vqOVii-JV0cqttM2CGq-3Zf27DA/s48-no/loading.gif') no-repeat 50% 50%;
width:96px;
height:96px;
}
#post-gallery .rp-item img {
width:96px;
height:96px;
border:none !important;
margin:0px 0px !important;
padding:0px 0px !important;
background:transparent !important;
display:none;
}
#post-gallery .rp-item .rp-child {
position:relative;
top:10%!important;
left:10%!important;
z-index:1000;
width:250px;
background-color:white;
border-top:4px solid #D521D8;
-webkit-box-shadow:5px 5px 10px rgba(0, 0, 0, 0.7);
-moz-box-shadow:5px 5px 10px rgba(0, 0, 0, 0.7);
box-shadow:5px 5px 10px rgba(0, 0, 0, 0.7);
padding:10px 15px;
overflow:hidden;
word-wrap:break-word;
display:none;
opacity: 0.9;
}
#post-gallery .rp-item .rp-child h4 {
font-size:12px;
margin:0px 0px 5px;
color:#961327;
}
#post-gallery .rp-item:hover .hidden {display:block;}
</style>
<script src="http://yourjavascript.com/7115911384/jquery-min.js" type="text/javascript"></script>
<script type="text/javascript">
var rpTitle = "Latest Posts", // Widget Title
numposts = 74, // The number of thumbnail / posts to display
numchar = 250, // Number of characters in the description tooltip
rcFadeSpeed = 100, // Speed of the effect. fadeIn () tooltip appears
pBlank = "https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg7YAS6P_yldJ_nNEO5bLfyci1B_qImKtnghawQp11lSJebj4SWNxIgLoFGdSrwrYwDZESQtroQJur6W84Lz05-Hx5LnjQ24lhUfyFgjXPvknuBsOgymmlDLdR8gUecfkAif1rjO0rntu4/w299-h242-no/notavailable.jpg", // Image that show up if the post doesn't have a image
blogURL = "http://diatrofika.blogspot.gr"; // Your Blog Address
</script>
<script src="http://yourjavascript.com/3924418716/post-gallery.js" type="text/javascript"></script>
the-best-widgets.blogspot.gr